Grafisch gesehen sind Dreiecke gerade schwer angesagt. Mich faszinieren sie schon eine Weile – als rein grafisches Element. Aber nun wollte ich unbedingt auch wissen, wie man aus ihnen ganz Bilder macht – Stillleben, Porträts, Letter etc.
Dank Kreativer im Internet und Ausprobieren habe ich es nun verstanden, wie man solche
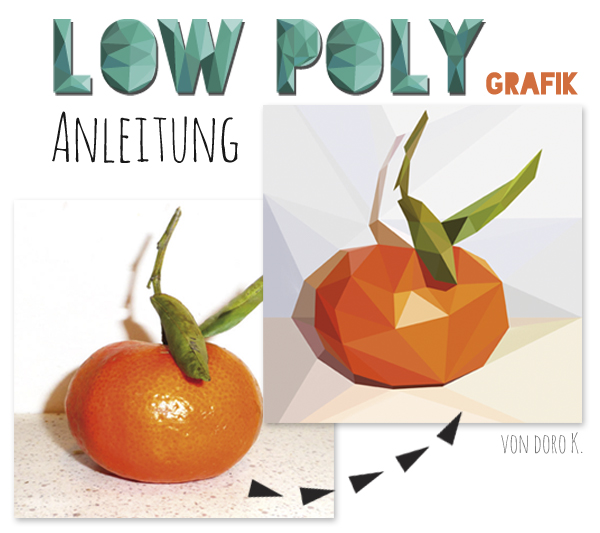
LOW POLY Grafiken erstellt. Und es macht Spaß und süchtig, die Welt in Dreiecke zu unterteilen. Im Grunde tun 3d-GrafikerInnen dies ja schon seit jeher: alle Dinge in Dreiecke zu unterteilen, denn auf diese Weise kann man wirklich jede Form, natürlich auch Kugelformen, nachahmen.
Habt ihr auch Lust darauf? Dann kommt hier eine schnelle Anleitung. Um sie nachzuarbeiten braucht ihr ein Digitalfoto, dass ihr als LOW POLY Grafik umsetzen wollt (fangt mit einem einfachen Bild an!), Photoshop und Illustrator.
Los geht es!
Öffnet euer Foto in Photoshop. Schneidet es euch zurecht und bearbeitet es so, wie ihr es haben wollt. Dann speichert es als .jpg ab und öffnet diese Datei in Illustrator.
1. Sperrt diese Bildebene und legt eine zweite darüber. Dies ist eure Zeichenebene. Beginnt nun mit Hilfe des Linienzeichenwerkzeuges die Form eurer Vorlage nachzuzeichnen. Erst die Kontur, dann nach Innen in Dreiecken weiterarbeiten.

2. Ziemlich mühselig, oder? Wenn ihr damit fertig seid, die gesamt Fläche in Dreiecke zu unterteilen, kommt als nächstes das Feintuning dazu: Geht nun in die Pfadansicht (Strg + Y) und vergrößert alle Ecken eurer Dreiecke. Nun seht ihr wahrscheinlich, dass sich eure Linienenden an den meisten Punkten nicht berühren. Es ist aber wichtig, dass alle Dreiecke geschlossen sind. Nun müsst ihr also die jeweiligen Ankerpunkte eurer Linien auf einen Punkt bringen. An allen „Knotenpunkten“.

3. Nun, da ihr das geschafft habt, kommen wir zum vergnüglichen Teil des Ganzen: das Kolorieren.
Wechselt dazu von der Pfadansicht zurück zur normalen (Strg + Y) Zuerst müsst ihr eure Linien zu einem Pfad zusammenfügen. Dazu markiert ihr alles (Strg + A) und fügt es dann zusammen (Strg + J). Dann wählt ihr euch aus eurer Werkzeugpalette Interaktiv-malen aus (Eimer mit Sternchen). Nachdem ihr damit auf eine eurer Linien geklickt habt, müsste das dazugehörige Dreieck nun rot markiert sein. Das könnt ihr nun mit einer beliebigen Farbe füllen.

Sollen die Farben wie im Original sein? Klickt mit der Pipette in die Mitte des Dreiecks und nehmt somit die Farbe der unten liegenden Bildebene auf. Das macht ihr nun bei jedem Dreieck – Farbe aufnehmen und Dreieck füllen.
Fertig? Cool! Nun noch die Bildebene ausblenden und, wenn ihr wollt, auch die Konturen eurer LOW POLY Grafik transparent stellen.
Ich schätze mal, dies zu lesen ist ziemlich wirr. Probiert es einfach aus, dann stellt ihr fest, dass es doch ziemlich simpel ist. Und süchtig macht.
Wenn es euch zu mühsam ist, viele kleine Dreiecke zu zeichnen, dann versucht es doch ganz großflächig, mit wenigen Dreiecken. Auch das hat seinen Reiz!



1 Kommentare